Vaya a Menú -> Configuración -> Canales de Venta -> Motor de Reservas -> Personalización
Apariencia
Aquí decidirá todos los aspectos estéticos de su motor de reservas. Recuerde adaptarlo a la imagen corporativa de su negocio para que los clientes sepan con certeza que están reservando en su sitio web.
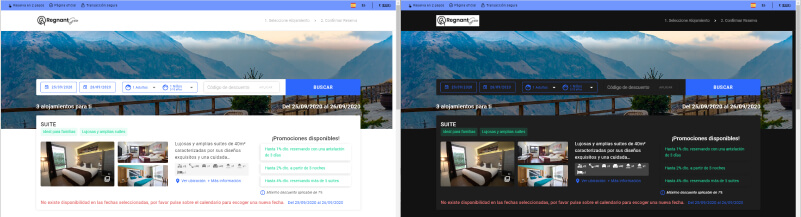
Activar tema oscuro:

Mostrar nombre del hotel / Mostrar logotipo del hotel:
Puede escoger entre poner su logo o el nombre de su hotel en la cabecera.

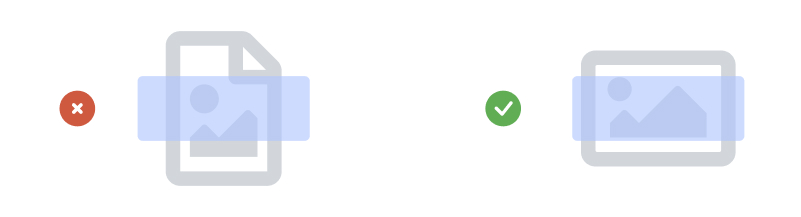
Recomendamos subir su logotipo y una imagen de cabecera:
La opción de poner el nombre del Hotel sustituye al logotipo y sirve para los negocios que actualmente no tienen una imagen corporativa, si este es su caso debe saber que Avirato cuenta con un departamento de diseño gráfico enfocado a incrementar ventas y potenciar la presencia de su negocio, puede ver más información haciendo clic aquí.
Mostrar imagen de cabecera:
Escoja si quiere mostrar una imagen destacada de su negocio en la cabecera.
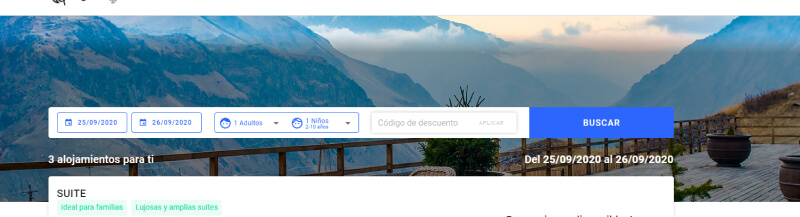
Con imagen de cabecera:

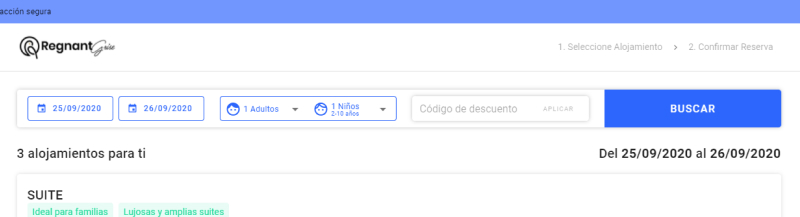
Sin imagen de cabecera:

Imagen de cabecera:
Seleccione una foto atractiva y representativa de su negocio en buena calidad. La imagen se adaptará al formato de la cabecera así que debe procurar sea una imagen horizontal y que la parte central sea la parte que quiere seleccionar.
*Máximo 1MB, formatos admitidos: .jpg .png .gif.
Tamaño recomendado 1920×350 px.

Logo:
Introduzca una imagen del logotipo de su negocio.
Tamaño recomendado: 40×40
Favicon:
El favicon es una imagen que se utiliza como miniatura de su logotipo en la pestaña del navegador. Es un detalle atractivo que genera confianza, y si no tiene uno, es un buen momento para crearlo. Puede encontrar muchas páginas para hacerlo buscando en Google “favicon generator”.
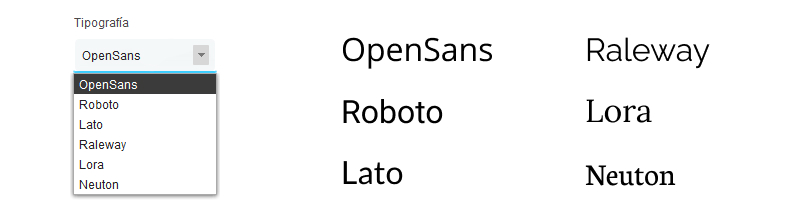
Tipografía:

Escoja entre las tipografías que ofrecemos, la que más se asemeje a la que utiliza en su web y su comunicación corporativa. En caso de duda o de que no tenga ninguna preferencia, nuestra recomendación es que utilice “roboto” siempre ofrecerá la mayor legibilidad.
Color primario:

El color principal se utilizará en todos los botones, selectores y algunos datos destacados. Utiliza un color acorde con el estilo de tu web y tu marca, pero ten en cuenta que sea un color legible y agradable a la vista (unos colores estridentes invitarán a salir de de ella rápidamente y le restarán confianza).
Color secundario:

El color secundario se utiliza en la barra de cabecera y en la selección de fechas del calendario. Procure utilizar un color que combine con el color principal y que tenga suficiente contraste para poder utilizarse en las fechas del calendario que tendrán que leerse sobre el fondo.
Tipo de Alojamiento
Seleccione el tipo de alojamiento que corresponde a cada categoría.
Por ejemplo: cuando un cliente seleccione que quiere reservar «2 habitaciones», en función a la categoría usted podrá definir si la palabra que acompañe a ese selector es «habitaciones», o «apartamentos», o «bungalows» etc.
Comparador de precios
Activando esta opción, mostrarás una tabla comparativa en tu motor de reservas, a continuación te mostramos un ejemplo:

La tabla comparativa ofrecerá los precios de reserva de tu estancia a través de otros canales siempre y cuando estos sean más altos y hagan tu precio más atractivo.
De esta forma tus clientes podrán comprobar a tiempo real que reservar de forma directa a través de tu motor de reservas es la opción más rentable.
¿Cómo configurar mi comparador de precios?
- En primer lugar activa la casilla “Mostrar comparador de precios en el motor de reservas”.
- En la tabla del lado derecho podrás seleccionar aquellos canales con los que estés sincronizado a través de nuestro Channel Manager que quieres que se muestren a tus clientes en la tabla comparativa.
- En caso de querer que solo se muestren aquellos resultados en los que el precio sea por encima de un valor determinado, indique ese valor en euros en el campo de la izquierda. (ej: sólo se mostrarán los canales cuyo precio sea más de 3 euros por encima de tu precio)
- Active la casilla “Ofrecer regalo por reserva directa” en caso de querer añadir un aliciente para mejorar la oferta de los competidores.
- Introduzca a continuación la descripción del regalo que quiere ofrecer en los idiomas necesarios.
Recuerda que los precios de otros canales que mejoren tu oferta nunca se mostrarán.
Pie de página

Mostrar datos de contacto:
Mostrar datos de contacto: Si activa está aparecerá el teléfono y email de la empresa del apartado Mi cuenta.
Mostrará los datos de contacto que usted haya facilitado en el apartado:
Menú -> Configuración -> Mi cuenta -> Detalles de empresa
Mostrar condiciones de cancelación:
Mostrará las condiciones de cancelación que usted haya facilitado en el apartado:
Menú -> Configuración -> Canales de venta -> Motor de reservas -> Comunicación -> Textos Legales Reserva Online
Mostrar ventajas competitivas
Recomendamos dejar activada esta opción. Muestra los siguientes mensajes:
- Compra directa en el establecimiento
- Mejor precio garantizado
- Transacción segura
*¿No ha encontrado lo que busca? Envíenos un correo electrónico con su sugerencia pinchando aquí.







